Боотстрап Тоолтип: креирај намјестаје
Како учинити ваш сајт атрактивнимпосетиоци? Ово питање брига готово сви власници Интернет ресурса: трговци, блогери, власници малих и великих предузећа, путници и само креативни људи који имају нешто да кажу свету.
Зашто би сајт требало бити леп и функционалан?
Број посета зависи од садржаја сајта ињегова циљна група, интерес народа у одређеном производу, инвестиције, унтвистед, густина насељености и много других фактора. Али неоспорно је да сајт "срести на одећи." То је прва и главна страница ресурс су његово лице, позивајући картицу, на којој посетилац треба да схвати, ако жели да проводи време на даљем садржаја гледања.

И нема права на грешку! Према истраживању једног од техничких универзитета у Сједињеним Државама, први утисак локације је појављивање посетилаца за мање од једне секунде. У просеку, особа "скенира" локацију за 3 секунде. Брзина муње, зар не ?!
Од овога изгледа главна страница зависидо 70% успеха ресурса. Прва ствар на коју људи обраћају пажњу је логотип, а други је навигација. И ако је логотип мање или више јасан, онда је вредно прекидати главу изнад навигације, менија и погодности ергономије сајта. Постоји разумно питање: "Како украсити вашу веб локацију, учинити је што је могуће функционалнијим и удобнијим, али лепо?" Постоји много необичних идеја које се могу понудити, али једна од најзанимљивијих је поп-уп савјети.
Које су оловке? Поред тога што су одличан механизам за побољшање функционалности сајта, додаци за алатке су алат који омогућава кориснику да лебди изнад иконе, речи или слике да види објашњење слике.
Алатке за рад са алаткама
Боотстрап је најбољи избор за креирање намјештаја. Ово је једноставан за учење скуп шаблона за креирање апликација и веб локација написаних у ХТМЛ, ЦСС, Сасс и ЈаваСцрипт.

Конкретно, један од графичких елемената шаблона Боотстрап - Тоолтип се користи за алатке.
Оквир Боотстрап је креиран за Твиттер иПрвобитно се зове Твиттер Блупринт. После неких промена у 2012. години, добио је мрежу од 12 колона, постао прилагодљив и стекао познато име - Тоолтип. Објекат је ставка која се појављује када поставите курсор на одређену ставку на екрану монитора.
Направите намиг
Када можете да креирате тачан опис алата за Боотстрап Тоолтипкористећи атрибуте података, као и коришћење елемента Јава Сцрипт. Постоје два основна начина за креирање ХТМЛ Боотстрап Тоолтип-а. Суштина првог је примена атрибута дата-тоггле = "тоолтип" и насловног наслова (наслова), који ће садржати текст обележивача. Савет ће се појавити са врха (подразумевано подешавање). Вриједно је запамтити да намиг треба иницијализирати, јер је аутоматска иницијализација отказана у Твиттер боотстрап-у због разлога повећане перформансе.

Да би иницијализирали упутства,користи се посебан ЈаваСцрипт, у којем се метод обрасца обнавља за све елементе који имају атрибут дата-тоггле = "тоолтип". Суштина другог начина је сведена на активацију обрасца помоћу "Јавасцрипт" кода уз учешће библиотеке јКуери пишући класу алата која укључује алатку. Метод је сличан првом, осим методе избора елемената. Уврстите савете у "Јава Сцрипт" на начин приказан доле.

Пример упозорења за Боотстрап
Постоје четири главне опције за локацију алата: на левој и десној ивици, као и изнад и испод елемента.
Савет изнад



Алатке за апликацију
Постоји много користи за Боотстрап Тоолтип. Можете убацити упуте тако да корисник може да схвати превод текста са страног језика у тексту. Такође, савети могу бити коришћени као алат који ће корисницима помоћи да разумеју значење тастера на панелу када курсор лебди над њима. Боотстрап Тоолтип шаблони се често користе на веб страницама различитих организација како би створили претплату на вијести компаније. Ово вам омогућава да држите купце у знању, а такође и пружа могућност посетиоцима да примају нове информације, као што су величина попуста, понуда, промене унутар компаније.

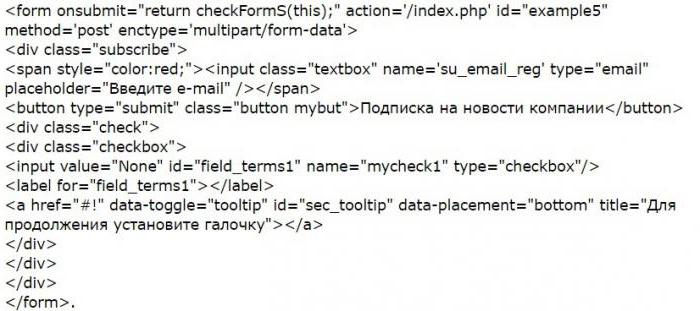
Размислите о примјеру када корисник требаУнесите своју е-адресу како бисте се претплатили на билтен. Задатак обезбеђивања претплате на клијентску публику за вести најлакше се постиже коришћењем ХТМЛ5 и потребног атрибута. Наговјештај у овом случају је неопходан тако да корисник разуме редослед акција. На примјер, након уноса е-адресе, означио сам оквир: "Слажем се да примам вијести компаније на адресу е-поште". Испод је пример формуларног кода.

Писање таквог кода у ХТМЛ Боотстрап Тоолтип-у неће бити тешко. Али користи од тога су значајне. Сада потрошачи знају све вести о компанији. Ово је нека врста бесплатног оглашавања.

Највеће грешке приликом креирања траке са алаткама
Шта ако Боотстрап Тоолтип не ради? Прва и главна грешка у којој атрибут алатке неће радити јесте да је алатка није укључена. Да бисте је активирали, потребно је користити посебан код.

Овим методом можете иницијализирати апсолутно све алатке на веб страници.
Друга најчешћа грешка је одсуство јКуери у заглављу.
За правилно функционисање везе постоји неопходан услов - требало би одредити функцију обраде података, као што је Јава Сцрипт.

Пропертиес Тоолтип
На свом језгру, компонента Тоолтип-а је дизајнирана даприкажите савете када поставите миш на један или други део странице. Али, поред локације обиљежја са десне, лијево и горње стране користећи дата-тоггле = "тоолтип", показивач са алаткама има следећа својства:
- Активно. Коришћење истинитих особина у Боотстрап Тоолтип-у омогућава вам да прикажете савете, а заузврат лажно за исту особину значи забранити приказ савета.
- АутоПопДелаи је време на којем се приказују савети.
- АутоПопДелаи. То је временски период током ког курсор миша мора да лебди над неким елементом како би се показао оловку.
- ИсБалоон. Ако је ХТМЛ Тоолтип Боотстрап Тоолтип вриједност тачан, прозор са алатима ће изгледати као облак.
- ТоолТипИцон. То је симбол који се приказује у прозору наговештаја.


Да бисте направили предивне поп-уп-овенаговешта, на примјер, на веб локацији креираној на Вордпресс-у, није неопходно темељно познавати језик веб програмера. Довољно је знати за постојање таквог додатка (додатка) као Тоолтипстер. Из наслова је јасно да је овај додатак заснован на Тоолтип-у и изненађујуће је сличан по својим својствима и сврси. За шта је овај плугин? Омогућава вам да креирате неопходну ХТМЛ ознаку унутар оријентације.

Рад плугина је заснован на убацивању пречицастраница. Садржи све основне атрибуте ХТМЛ Боотстрап Тоолтип-а: садржај (дата-тоолтип-цонтент), наслов, положај, окидач итд. Ово вам омогућава да мењате тему, фонт, величину обележја, боју, уметнете слику и учините још много тога.