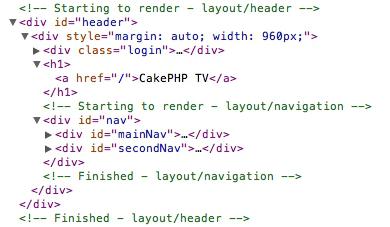
ХТМЛ ознаке: лаиоут, програмирање, дизајн
Главни алат за креирање веб страницабило који ниво сложености је хипертекст означавајући језик или Хипертект Маркуп Лангуаге (ХТМЛ). Сви језички конструктори се називају "ХТМЛ ознаке", који одређују приказ текста на страници и распоред целокупне хтмл странице.
Зашто користити ХТМЛ ознаке? Чињеница је да је сваки документ који је доступан на рачунару корисника креиран у било ком одређеном програму, а за њено откривање највећи број случајева треба тачно програм у којем је креиран или еквивалентан.
Са појављивањем Интернета, постављено је питањеисправан пренос докумената између рачунара корисника, од којих свака може имати свој рачунар, јединствени скуп инсталираних програма. Штавише, саме платформе се могу разликовати - сви рачунари који су повезани са Мрежом користе Виндовс. Стога, документ који је примљен на Вебу можда није приступачан за одређеног корисника.
Да би било који документ био тачанпрепознао на било ком рачунару, без обзира на платформу и пакета инсталираних програма, а развијен је језик за означавање хипертекста ХТМЛ. У телу документа увео посебне пројекте, који се зову ХТМЛ ознаке, а цео документ се чува у текстуалном формату, који је доступан за све рачунаре.
ХТМЛ језик није програмски језику уобичајеном смислу. ХТМЛ ознаке приказују само посебан програм претраживача, како приказати текст на страници. Претраживач тумачи конструкције језика маркирања и приказује тражену страницу.
Језик за означавање хипертекста садржи разне врстеознаке које припадају различитим групама. Један од највећих група су ХТМЛ тагове за форматирање текста. Они садрже све информације о томе како је текст требало да изгледа овако: његов поравнање, величина, фонт и стил писања, алинеја, листе, а садржи и многе друге особине. Форматирање текста је наведена ознака атрибуте и складишти у ознаци. Међутим, треба имати у виду да је савремена технологија стварања веб странице наметање свих форматирање текста и приказује странице у целини у фајл Цасцадинг Стиле Схеет посебном атрибуте исти, који може да садржи ХТМЛ-тагове за форматирање текста, сада ретко користи.
Разлози за овај феномен су то употребау каскадним стилским листовима веб дизајна (СЦЦ) приликом креирања веб страница је врло згодно. Довољно је ставити сав дизајн у ЦСС датотеку и повезати све странице сајта (или неке) с њим. Такве странице ће увек изгледати исто. Ако желите да извршите измене у дизајну одређених елемената странице (на пример наслов другог нивоа), довољно је изменити само један унос у ЦСС датотеки. Сви други заглави (х2) на свим страницама повезаним с ЦСС-ом ће се променити. Конкретно, да би заглавља зелене, довољно је написати само једну линију у ЦСС датотеку:
х2 {фонт-цолор: греен}
И тако ће се дефинисати параграф, поравнато удесно, на црвеној позадини, са плавим текстом:
п {бацкгроунд-цолор: ред; боја: плава; поравнавање текста: десно}
Све ХТМЛ таг облак садржи пунодизајн, али њихова студија, као и проучавање специфичности њихове употребе, чини се апсолутно неопходним за веб дизајнера, а посебно за дизајнера распореда, који без њих неће моћи да наметну страницу.
Такође, увек морате имати на уму тоНедавно је постојала јасна подела на "подручја", која раније нису постојала, баш као што није постојало одвојено постојање натписа, дизајна и програмирања веб страница.
Када се креирају озбиљни сајтови се користетехнологије које су нешто другачије од традиционалних програма који су део пакета канцеларијских докумената. Чак и за креирање једноставне веб странице, користе се хтмл ознаке.